Node.js est une plateforme javascript basée sur le moteur V8 de Google permettant d’utiliser javascript comme language serveur.
Téléchargez et installez Node.js : https://nodejs.org/en/download/
Étape 1 : Hello World
Créez un fichier helloworld.js :
console.log("Hello World")Exécutez le :
node helloworld.jsÉtape 2 : HTTP Server
Créez un fichier server.js avec le code suivant : .server.js
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});Analysez et exécutez ce fichier. Ouvrez http://localhost:3000
Node.js utilise le système de module CommonJS : il faut utiliser le style d’import
requireau lieu deimportcomme nous le faisions avec Vue.js (const mod = require('module')à la place deimport mod from 'module') http est un module natif de Node.js. Il donne un accès bas niveau pour créer un serveur HTTP.
Node.js inclu plusieurs autres modules par défaut, par exemple FS pour la gestion des fichiers, Crypto, Process etc…
Étape 3 : Express
Il est néanmoins difficile de créer un serveur web complexe avec ce module bas niveau, c’est pourquoi nous allons utiliser le framework web Express.
Construit par dessus le module HTTP/HTTPS, il va nous permettre de construire plus facile un serveur web complexe.
Installez Express :
npm install --save expressCréez et exécutez le fichier helloworld_express.js :
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(3000, () => console.log('Example app listening on port 3000!'))Ouvrez http://localhost:3000 et http://localhost:3000/other_route. Que remarquez-vous ?
Express permet de définir les routes de notre applications à l’aide des verbes HTTP : app.get, app.post, app.put, app.delete etc…
Ces méthodes prennent 2 paramètres :
-
Une chaîne de caractère représentant le chemin de cette route : '/', '/foo', '/bar'. Tout comme Vue-router, la route peut contenir des paramètres :
'/foo/:param1/:id'. Ces paramètres seront accessible dans le callback -
Un callback : une méthode appelée avec 2 paramètres :
requestetresponse.-
requestcontient les informations de la requête : paramètres de l’URLreq.params.param1, corps de la requêtereq.body, paramètres passée dans l’urlreq.query.get_parameter, etc… http://expressjs.com/en/api.html#req -
responsepermet de constuire la réponse qui est renvoyée au navigateur, le contenu de la réponse etc…response.status(200).type('text/html').send('Hello')
-
La méthode send permet de retourner une chaîne de caractère (le code HTML de la page par exemple), ou un objet json (pratique pour le retour d’une API).
Afin de pouvoir lire le contenu de la requête (req.body) vous devez installer le middleware body-parser :
npm install --save body-parserPuis dans votre code :
const express = require('express')
const bodyParser = require('body-parser');
const app = express()
app.use(bodyParser.json()) //parse JSON body
app.use(bodyParser.urlencoded()) //parse x-www-form-urlencoded bodyUn URL encoded form body vient principalement d’un formulaire HTML. Le corps de la requête ressemble à foo=2&bar=8 et est parsé par body-parser pour que request.body soit l’objet : {foo: '2', bar: '8'}
Un corps de requête JSON est directement converti dans l’objet javascript correspondant.
Créez un serveur Express avec les routes suivantes :
-
GET /foo/:myvarqui retourne au serveur{var: contenu du paramètre myvar} -
POST /addavec 2 paramètresfoo=2etbar=8qui retourne au navigateur l’addition des 2 paramètres dans l’URL
Vous pourriez avoir besoin de la fonction parseInt
Pour tester vos différentes routes, vous pouvez utiliser l’application Postman.
Étape 4 : Express Middleware
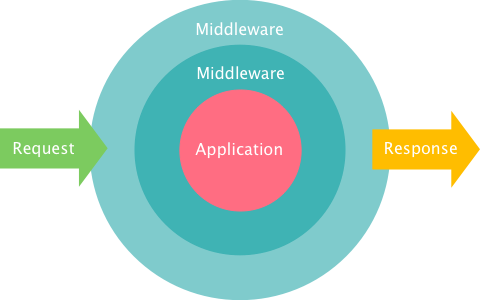
Un middleware est une étape par laquelle va passer chaque requête reçue par Express avant d’être transmise au route handler (c’est à dire app.get, app.post etc…).

Ces middlewares peuvent avoir plusieurs intérêts, notamment :
-
Vérifier qu’un utilisateur est connecté à chaque requête
-
Body-parser prend le corps de la requête et le converti en objet javascript
-
S’assurer que l’utilisateur a le droit de faire la requête
-
Écrire dans le fichier de log les requêtes
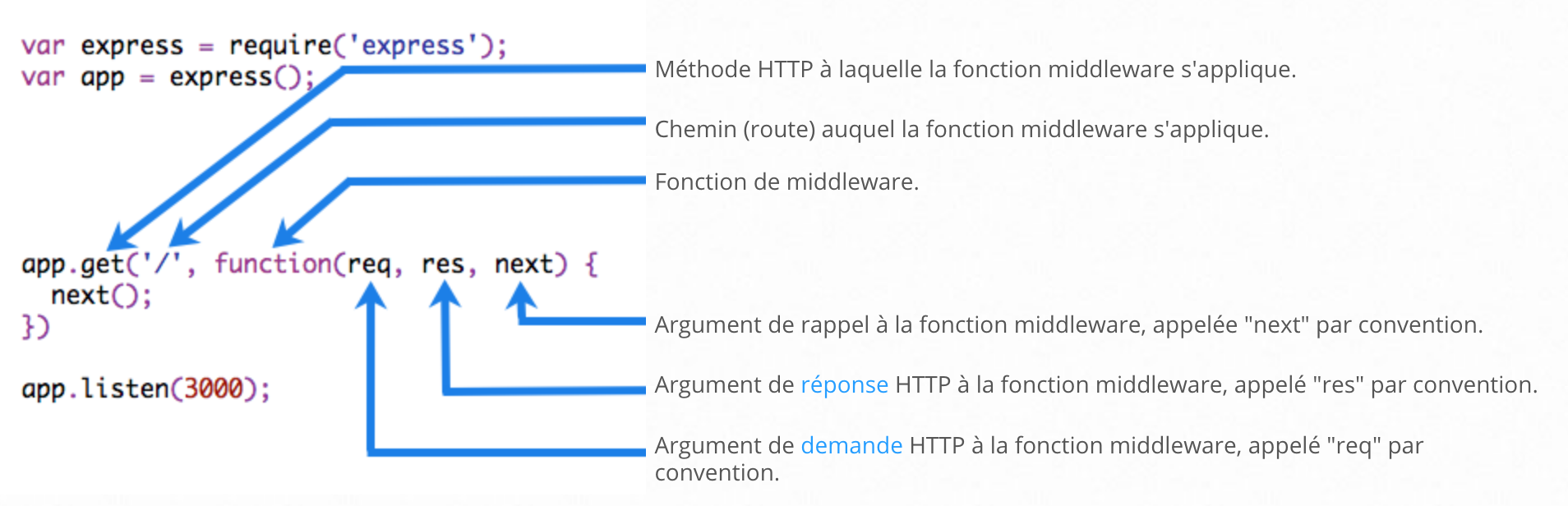
L’écriture la plus complète d’un middleware est la suivante :
app.get('chemin', (req, res, next) => {
next();
})
La fonction next passée en paramètre permet au middleware d’indiquer à Express de passer au middleware suivant.
Ce middleware sera donc exécuté pour une requête GET sur le chemin passé en 1er paramètre.
On peut aussi écrire :
app.get( (req, res, next) => {
next();
})Le middleware sera alors exécuté pour toutes les requêtes GET envoyées au serveur.
On peut aussi écrire :
app.use( (req, res, next) => {
next();
}Le middleware sera alors exécuté pour toutes les requêtes envoyées au serveur sans distinction de verbe HTTP (GET, POST, PUT etc…).
Écrivez un middleware qui affiche dans la console l’heure, le chemin et le contenu du body de chaque requêtes envoyées au serveur. Ajoutez la date de la requête à l’objet de la requête.
Étape 5 : Afficher du HTML
En plus de pouvoir retourner au navigateur une chaîne de caractères ou un objet JSON (res.send : http://expressjs.com/en/api.html#res.send), vous pouvez utiliser un système de template pour utiliser un système de template intégré à Express (res.render : http://expressjs.com/en/api.html#res.render).
Nous n’utiliserons pas de système de template dans ce cours, toute la partie est gérée avec Vue.js.
Fichiers statiques
Pour permettre au navigateur d’accéder aux fichiers statiques (fichier CSS, javascript, images), le middleware express.static est utilisé :
app.use('/static', express.static('folder/of/static/files'))Afficher index.html
Créez un fichier index.html qui va être le point d’entrée de notre application Vue.js.
Faites en sorte que le contenu de ce fichier soit retourné au navigateur lorsque nous accédons au chemin root '/'.
Utilisez res.sendFile
Étape 6 : Projet API
Écrivez un serveur Node.js qui stocke une liste de films (variable globale) et met à disposition les urls suivantes :
-
GET /api/movies/allretourne un tableau avec tout les films -
GET /api/movies/:idretourne l’objet correspondant au film avec l’identifiantid -
POST /api/movies/:idmet à jour le film avec l’identifiantid. -
POST /api/movies: créé un nouveau film
Commencez par implémenter la première route et passez à l’étape suivante.
Étape 7 : Projet Vue
Afin de faire une requête depuis Vue.js vers votre API Node.js, vous allez devoir faire une requête Ajax. Plusieurs clients existent, nous allons utiliser axios.
Votre store va définir une action (appelons là getMoviesFromAPI) qui fait une requête à l’API pour récupérer la liste des films.
Lors du chargement du composant liste de film, voilà ce qui se passe :
-
Dispatch l’actions getMoviesFromAPI
-
Cette action fait une requête au serveur via Axios
-
Lors du résultat de cette requête, la mutation updateMovies est appelée avec la liste des films reçue du serveur